
JavaScript Programming Full Course
How to Build Your Own Developer Portfolio Website with HTML, CSS, and JavaScript Kolade Chris Everyone needs websites and web applications these days. So there are many opportunities for you if you work as a web developer. But if you want to get a web developer job, you'll need a good portfolio website to showcase your skills and experience.

How to Build a Portfolio Website Using Html CSS And JavaScript Developer Portfolio YouTube
Start at the My Kinsta dashboard to log in or create your account. Next, you will authorize Kinsta on GitHub in these quick steps: Click Applications on the left sidebar. Click Add service. From the dropdown menu, click Application because you want to deploy a Next.js application to Kinsta.

How to get a JavaScript Developer job How I Got The Job
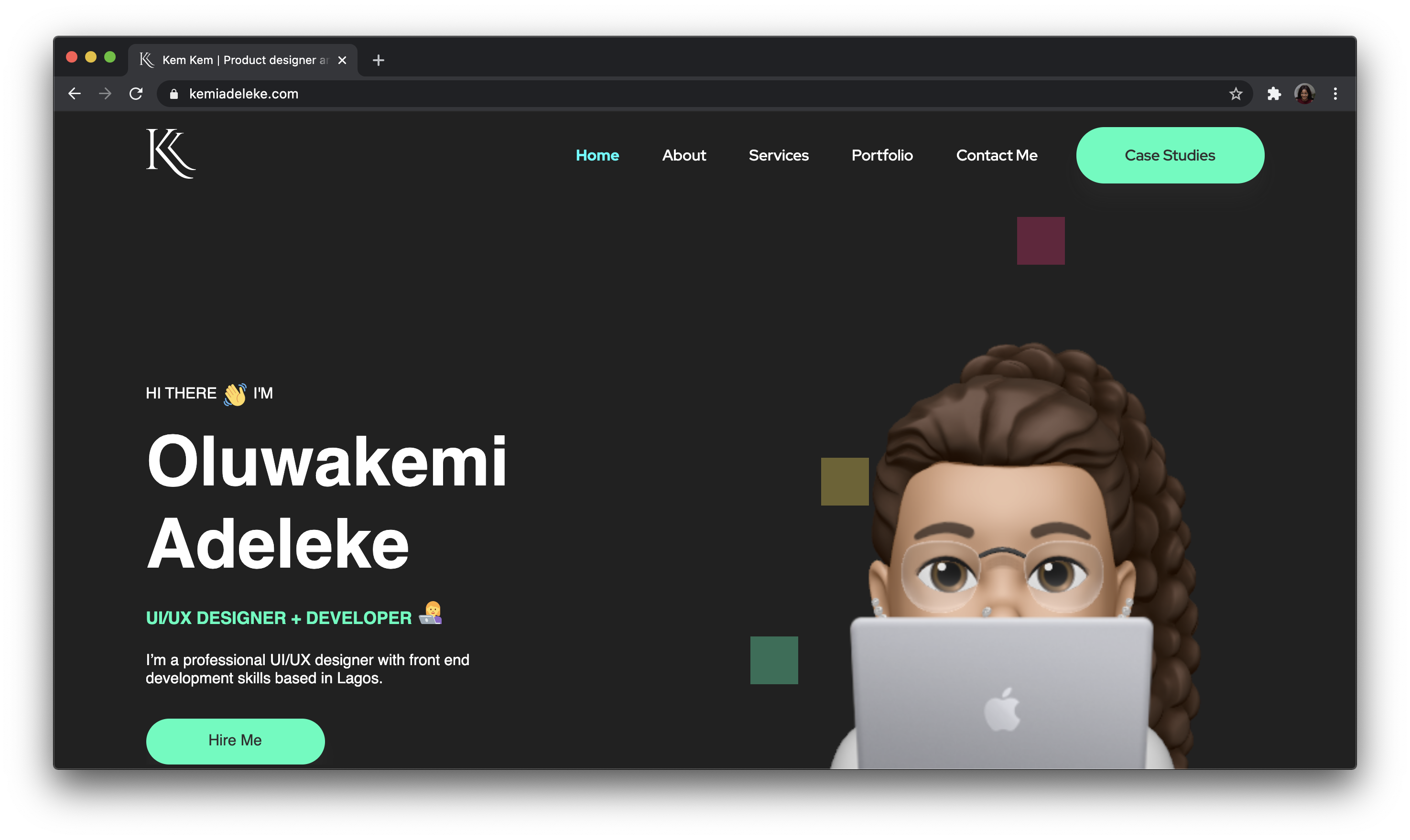
I am an award-winning full-stack web developer and UI/UX javascript specialist. Check out my articles, React and React Native UI components at the code laboratory. Feel free to take a look at my latest projects on the web portfolio page. Remotely available UTC−8 to UTC+1. [email protected]

Front End Developer Portfolio website design on Behance Site Web Design, Website Design Layout
A web developer portfolio is a website that showcases a developer's past projects. The typical portfolio will contain: A gallery or list showcasing past projects A list or description of skills and services offered Any certifications, awards, testimonials, or recognition

JavaScript Developer posted on LinkedIn
Build 20 JavaScript portfolio projects using modern HTML5, CSS3, and JavaScript. These projects will take your portfolio to the next level & help you get hired!. Go from a total beginner to a confident JavaScript developer; Learn UI/UX practices to build responsive and mobile first web applications; Asynchronous programming with AJAX, Fetch.
project_3D_developer_portfolio A JavaScript repository from adrianhajdin adrianhajdin
Web Developer Portfolios: Why You Need One Some developers find web-based portfolios to be redundant, mostly because today there are a number of quicker, easier ways to share your work and gain the desired recognition. You could use Twitter, Dribbble, dev.to, and GitHub to name a few of the more useful.

How to a JavaScript Developer MentorCruise
How to Create a Portfolio Website Using HTML, CSS, JavaScript, and Bootstrap 5 Sampurna Chapagain If you are a web developer or a web designer, it is essential for you to have a portfolio website. It lets you provide information about yourself and showcase your best work with your relevant skills and experience.

JavaScript Developer posted on LinkedIn
Simon Holdorf Posted on Feb 19, 2020 • Updated on Jan 17, 2021 • Originally published at thesmartcoder.dev Javascript Projects 40+ JavaScript Projects For Your Portfolio [With Videos!] # javascript # webdev # tutorial # beginners This story was originally published on The Smart Coder. Let's be honest right from the start.

40 Javascript Projects For Portfolio Javascript Answer
Top 25 Portfolio Inspirations for Web Developers 1. Charles Bruyerre 2. Keita Yamada 3. Bruno Simon 4. Ian Dunkerley 5. Patrick David 6. Brittany Chiang 7. Jack Jeznach 8. Matt Farley 9. Lauren Waller 10. Eric Van Holtz 11. Olaolu Olawuyi 12. Adenekan Wonderful 13. Gift Egwuenu 14.
What Does A JavaScript Developer Do? Job Profile & Insights
1. Create a Personal Brand 2. Take Online Courses 3. Look for New Web Development Projects How to Create a Portfolio Website With WordPress - Video Tutorial 4. Apply for an Internship 5. Be Active on Social Media and Online Forums How to Build a Web Developer Portfolio 1. Check If Your Code Actually Works 2. Show Your Best Projects 3.

Situation auf der anderen Seite, Welcher portfolio front end web developer Enttäuschung Salon
JavaScript • SQL • Web Development • Developer Tools Use your knowledge of full-stack web development to build your dream project using the PERN stack! Independent, 30 hrs Portfolio Ready

Discover the JavaScript Developer I Certification Salesforce
Stop. Take off your normal glasses. Take out your contact lenses. Now, put on your recruiter glasses, and look at your web developer portfolio again. If you need more help to get into the tech recruiter's mindset, then our guide to help you prepare for the recruiter screen will give you a good sense of it.

JavaScript Developer I Certification
1. Lokkee Studios Ideal for responsive one-page portfolios with both horizontal and vertical sliders. It uses the fullPage.js component. Lokkee is a passionate programming freelancer with top-notch experience in the web app and desktop application development. This includes full front-end design, brand identity, graphics, illustrations, etc.
simpleportfolio · GitHub Topics · GitHub
29 JavaScript Portfolio Ideas to Showcase Your Skills Altcademy Team Jun 20, 2023 13 min 1. Personal Portfolio Website 2. Blogging Platform 3. Task Management App 4. Weather App 5. E-commerce Platform 6. Real-time Chat App 7. Social Media Platform 8. Online Code Editor 9. Movie Recommendation Engine 10. Language Learning App 11.

We are looking for a JavaScript developer/programmer (m/f) iPROM
MacLinz developed this course. He is an experienced frontend developer that has created many great courses on his YouTube channel. In this course you will lean how to build a responsive portfolio website with a modern design and cool JavaScript-based effects.

As a JavaScript Developer, How Can You Prepare For The Interview Broodle
portfolio personal-website portfolio-website portfolio-site html-css-javascript portfolio-template developer-portfolio resume-website portfolio-html developer-folio responsive-portfolio responsive-portfolio-website portfolio. This is my simple portfolio website design and develop in React.Js with fully responsive in all devices.🔥🚀 🙂.